Setting up Visual Studio Code
Installation and setup
Enable Roslyn analyzers
You need to enable Roslyn analyzers if they are not already, without this you will get reference errors.
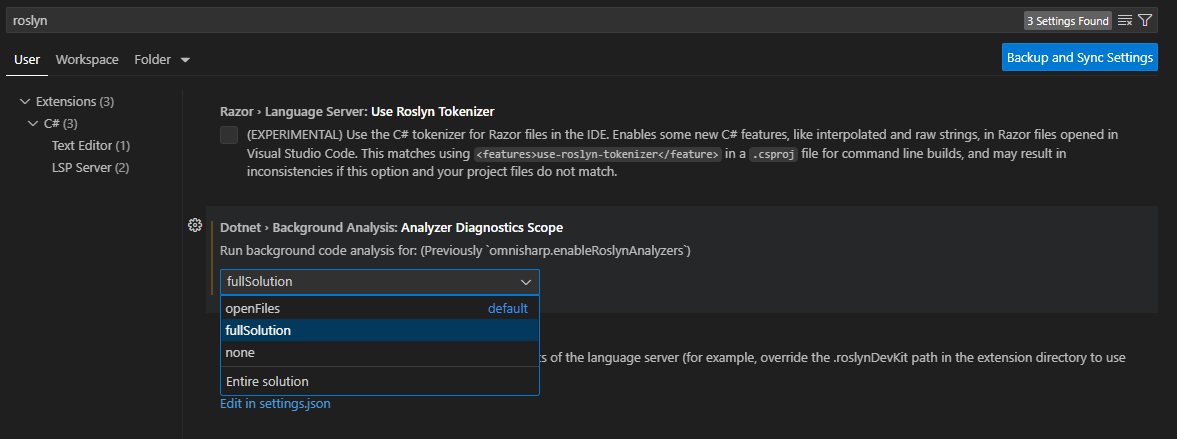
The simplest way is File -> Preferences -> Settings, from there search for "roslyn" and select from the Background Analysis dropdown "fullSolution".

Be sure to save your settings.
Add a solution to the project directory
Because s&box generates a .sln file in the s&box app directory rather than your game project directory, VS Code will have no solution to load, and will instead load your game's .csproj on its own, which will prevent it from resolving references to classes from sbox/addons/base/code/Base Library.csproj. To fix this, configure the s&box editor to use VS rather than VS Code in Edit -> Preferences, generate and open the solution using Game -> Open in Visual Studio with your game project open in the editor, and save the solution to your project directory. You can then set your preferred code editor back to VS Code and develop as normal with fully working Intellisense.
Opening projects
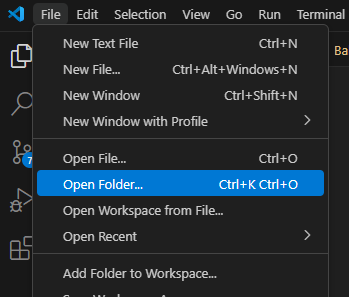
After creating your game project, you can open your addon folder in VSCode via File -> Open Folder....

You can also open the project directly from the S&box Editor by clicking File -> Open Solution.
Adding debugger configuration
We need to add a debugging configuration to debug addons. Create the following file in your addon directory .vscode\launch.json:
You can now start debugging your addons by setting breakpoints and pressing F5:

Keep in mind that you need to manually start s&box first before debugging.
Recommended extensions
EditorConfig for VS Code: Automatically format your code with the s&box coding style
SCSS Formatter: Automatically format your scss files.
 Garry's Mod
Garry's Mod
 Rust
Rust
 Steamworks
Steamworks
 Wiki Help
Wiki Help
 S&box
S&box