Panel:Dock
Example
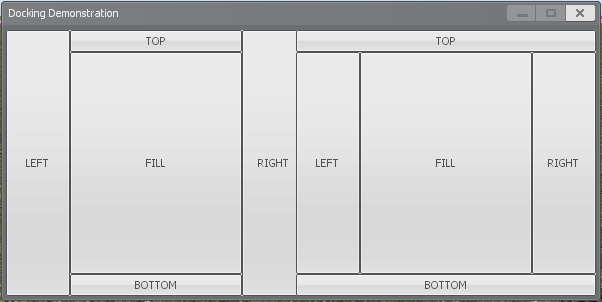
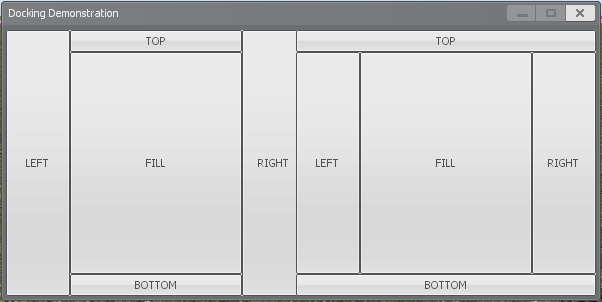
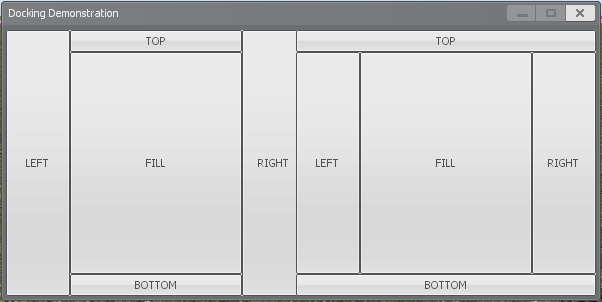
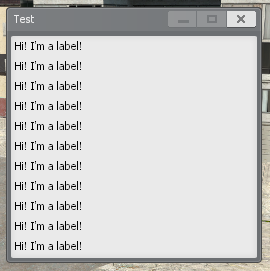
Example docking including DockMargin. Provided by Walrus Viking in this Facepunch post.
Output: 

Example
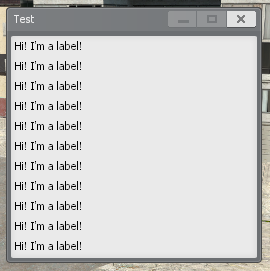
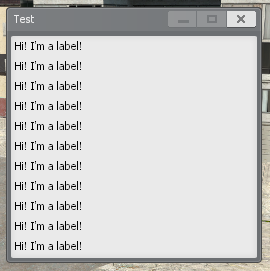
Example showing how multiple docked elements behave.
Output: 

Sets the dock type for the panel, making the panel "dock" in a certain direction, modifying it's position and size.
You can set the inner spacing of a panel's docking using Panel:DockPadding, which will affect docked child panels, and you can set the outer spacing of a panel's docking using Panel:DockMargin, which affects how docked siblings are positioned/sized.
You may need to use Panel:SetZPos to ensure child panels (DTextEntry) stay in a specific order.
true as argument if you need to update immediately)Example docking including DockMargin. Provided by Walrus Viking in this Facepunch post.

Example showing how multiple docked elements behave.