surface.DrawTexturedRectUV
Example
Demonstrates the function usage.
Example
Paints repeated texture over a panel
Draws a textured rectangle with a repeated or partial texture.
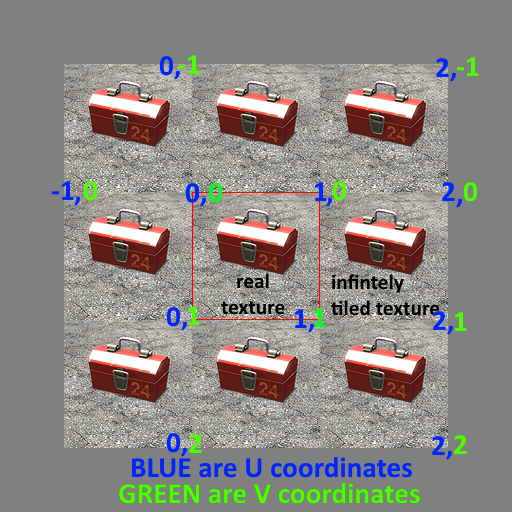
u and v refer to texture coordinates.
Using a start point of (1, 0) and an end point to (0, 1), you can draw an image flipped horizontally, same goes with other directions. Going above 1 will tile the texture. Negative values are allowed as well.
Here's a helper image:

See also surface.DrawTexturedRect and surface.DrawTexturedRectRotated.
surface.DrawTexturedRectUV is getting your texture coordinates (u0, v0), (u1, v1) wrong and you're rendering with a material created with CreateMaterial, try adjusting them with the following code:
Explanation:
surface.DrawTexturedRectUV tries to correct the texture coordinates by half a pixel (something to do with sampling) and computes the correction using IMaterial::GetMappingWidth()/GetMappingHeight(). If the material was created without a $basetexture, then GetMappingWidth()/GetMappingHeight() uses the width and height of the error material (which is 32x32).
This means that it will only work in 2d Rendering Hooks.
Demonstrates the function usage.
Paints repeated texture over a panel