DGrid
Description
A really simple grid layout panel.
This panel will set its size automatically based on set column count.
This makes it play badly with Panel:Dock and cause a PANEL:PerformLayout call every frame.
Parent
Derives methods, etc not listed on this page from Panel.
Methods
number DGrid:GetColWide()
Returns the width of each column of the DGrid, which is set by DGrid:SetColWide.
number DGrid:GetRowHeight()
Returns the height of each row of the DGrid, which is set by DGrid:SetRowHeight.
Removes given panel from the DGrid:GetItems.
Sets the number of columns this panel should have.
The DGrid will resize its width to match this value.
DGrid:SetColWide( number colWidth )
Sets the width of each column.
The cell panels (grid items) will not be resized or centered.
DGrid:SetRowHeight( number rowHeight )
Sets the height of each row.
The cell panels (grid items) will not be resized or centered.
Sorts the items in the grid. Does not visually update the grid, use Panel:InvalidateLayout for that.
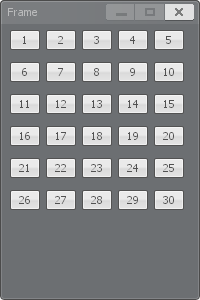
Example
Creates a simple grid with numbered buttons.

 Garry's Mod
Garry's Mod
 Rust
Rust
 Steamworks
Steamworks
 Wiki Help
Wiki Help